Na rychlosti opravdu záleží!
Víte, jak vylepšit svůj web? Zrychlete ho!
Uživatelé to ocení hned z několika důvodů.
Určitě to znáte - Kliknete, kolečko se točí, ale stránka ne a ne se načíst. Nekonečné načítání stránky ale také plýtvání daty, díky stahování zbytečného množství obsahu? To otráví nejednoho uživatele. Takových stránek už je v dnešní době naštěstí minimum, a ta vaše mezi ně určitě nepatří, ale i tak ji zkuste prověřit.
Rychlost načítání je jedním z důležitých parametrů všech vyhledávačů. Pokud tedy chcete, aby váš web byl lépe dohledatelný, věnujte rychlosti načítání vašeho webu zvýšenou pozornost. Pokud bude váš web pomalý, odradí většinu uživatelů dříve, než se stihne načíst.
Jak rychlost změřit?
Dostupné online nástroje zdarma:
- Page speed test
- Webpagetest
- GTmetrix
- Pingdom
- Yellow Lab Tools
- a další...

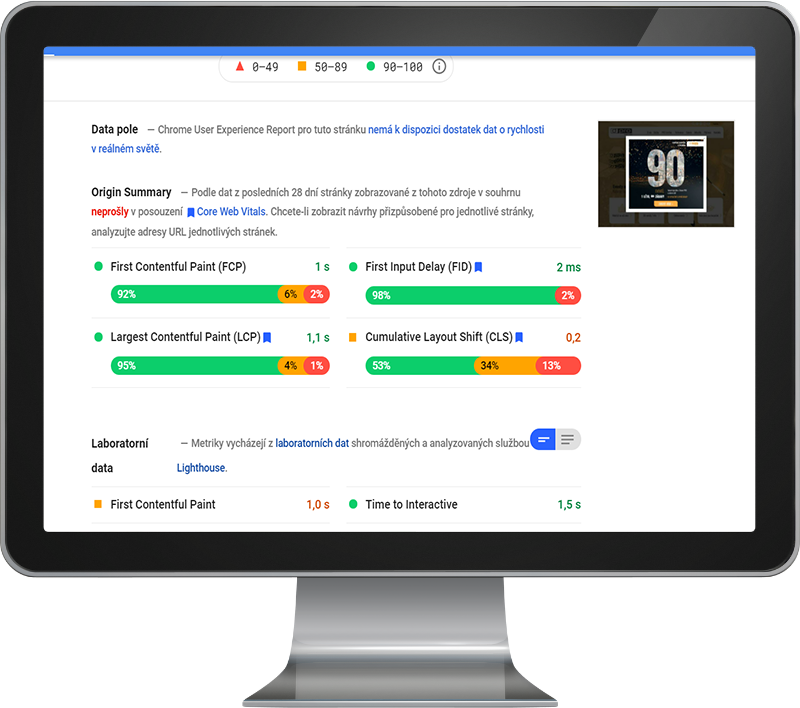
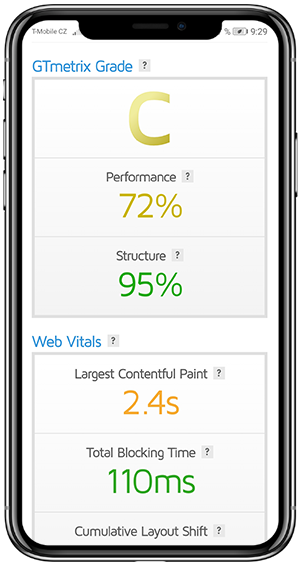
obr.1: Ukázka výstupu měření rychlosti nástrojem GT Metrix
Jednoduše zadáte URL adresu svého webu, a po pár vteřinách se dozvíte výsledek. Vaše hodnocení by se mělo ideálně pohybovat v zelených číslech. Každý nástroj má své specifické značení výsledku, ale na první pohled je vždy zřejmé, zda je dobrý. Zelená vždy vítězí.
Faktory ovlivňující rychlost načítání
-
Hosting
Při velké návštěvnosti webu v jeden okamžik, může dojít k přetížení serveru, a jeho následné nedostupnosti. Najděte si spolehlivého poskytovatele a při výběru balíčku volte vždy takový, který plně dostačuje rozsahu vašeho projektu.
-
Velikost médií
Zbytečně velké obrázky, animace, videa zpomalují načítání, a také potřebují zbytečné množství dat ke stažení.
- Optimalizujte velikost - Ideální rozměry obrázků jsou maximálně do 900 px.
- Komprimujte - Obrázky lze zdarma optimalizovat např. přes TinyPNG nebo Kraken.
Každý ušetřený kB se počítá!

obr.2: Ukázka komprimování obrázků v nástroji tinypng.com
Vyzrajte na obrázky
Několik menších obrázků, které mají být vedle sebe, slučte do jednoho “velkého”. Nebude se tak nahrávat každý zvlášť, a tím se celý proces urychlí.Více o vkládání obrázků na web jsme sepsali ve článku Jak vkládat obrázky na web a na co si dát pozor.

Co pomůže lepšímu načítání webu?
Co dalšího lze udělat pro snížení doby načítání vašeho webu?
-
Zredukování zbytečností
-
Responzivní web
-
Ukládání stránek do mezipaměti
Jedním z nejdůležitějších opatření v rámci optimalizace pomalého webu je ukládání do mezipaměti. Při běžném prohlížení se po vygenerování webové stránky uloží některá data z této stránky do mezipaměti, tzv. cache. Pokud chce uživatel navštívit znovu vaši stránku, server, který požadavek zpracovává, nemusí odesílat veškerá data znovu. Laicky řečeno se stránka “vyfotí”, a není nutné znovu vše načítat. Díky tomuto procesu se značně zvýší rychlost načítání. Nastavení doby, po kterou si má prohlížeč tato data uchovat nastavíte snadno v hlavičce souborů na své stránce.
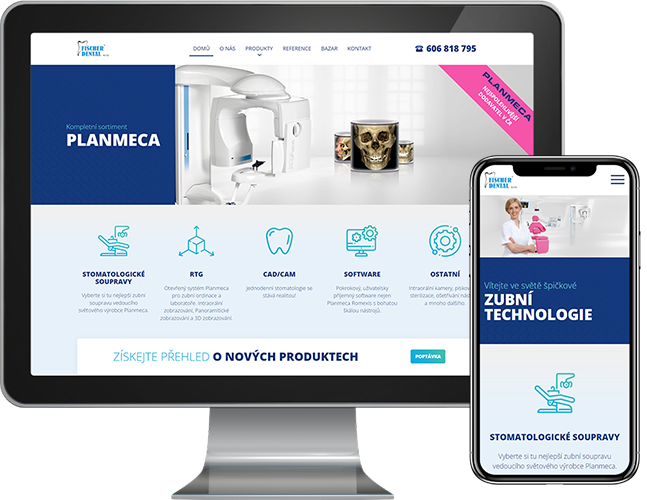
obr.3: Ukázka responzivního webu - reference Fischer Dental
-
Přesměrování
-
Kvalitní vývojář
Napsat web “správně”, bez zbytečností v kódu je naprostým základem úspěchu. Zkušený vývojář se postará o správnost CSS stylů i všech JavaScript, aby zbytečně se nezpomalovalo načítání. Minifikací CSS kódu lze ušetřit velké množství přenášených dat a zrychlit tak načítání webu.
Z CSS kódu se minifikací odstraní nadbytečné mezery a jiné znaky, které nemají pro funkci CSS kódu význam. To samé platí i pro JavaScript kód. Vybírejte proto pečlivě s kým navážete spolupráci.
Shrnutí
- Nalaďte se v duchu minimalismu a plňte svůj web s rozumem.
- Komprimujte obrázky, redukujte obsah, optimalizujte svůj web, využijte všech dostupných možností pro to, aby váš web splňoval veškerá pravidla.
- Klíčovým faktorem je však výběr kvalitního vývojáře, který většinu práce udělá za vás. Vývojáři by měli pracovat se všemi aspekty nejen pro rychlé načítání webu.
Rychlý web se vyplatí po všech stránkách.