Responzivní web design
Co vlastně ono tolik skloňované sousloví “responzivní web” znamená? Jednoduše řečeno, responzivita je optimalizace webových stránek pro různé druhy zařízení. To znamená, že se web jinak (správně) zobrazují na počítači, na mobilním zařízení i na tabletu. Díky tomu jsou stránky vždy čitelné, přehledné a uživatelsky přívětivé pro každého uživatele bez ohledu na jeho zařízení, ze kterého na web vstupuje.
Responzivní web je přizpůsoben pro uživatele se zobrazovacím zařízením v každém rozlišení (např. Full HD, 4K) a zároveň i pro zařízení s různými operačními systémy (např. Android, iOS), jednoduše pro všechny.
Proč je responzivní web tak důležitý?
Web, který není responzivní na mobilním zařízení nepůsobí dobře. Působí zastarale a dokonce neprofesionálně. Díky neresponzivnímu webu přicházíte o zákazníky.
- Více než 50 % návštěv webů je z mobilních zařízení
- Přitom 33 % zákazníků web opustí, protože není responzivní
Zvyšuje se tak míra okamžitého opuštění stránky a zároveň klesá konverzní poměr. Jednoduše řečeno - pokud zákazník váš web opustí, tak u vás nenakoupí.

Vyhledávače upřednostňují responzivní weby
V roce 2015 Google vydal aktualizaci, která responzivní weby zvýhodňuje při vyhledávání. Responzivita webu tedy napomáhá jeho zobrazení ve vyšších příčkách vyhledávače.
Důležité faktory pro vyhledávače
- Uživatelská přívětivost
Web a jeho obsah je zcela přístupný a čitelný pro všechny návštěvníky. Vyhledávač web vyhodnotí jako uživatelsky přívětivý.
- Vyhledávání v mobilních zařízení
Při vyhledávání v mobilních zařízení Google jednoduše upřednostní takové stránky, které jsou pro mobilní zařízení optimalizovány.
- Rychlejší načítání
Stránky optimalizované pro mobilní zařízení se načítají rychleji, proto je vyhledávač upřednostní před těmi neoptimalizovanými.
- Snížení okamžitého opuštění stránky
Neresponzivní web skutečně opouští 33 % návštěvníků. Tedy třetina všech, kteří ho na mobilním zařízení (tabletu) navštíví.
Víte jak je na tom váš web?
Chcete vědět, jaký skutečný podíl mají mobilní zařízení na návštěvnosti vašeho webu?
Návštěvnost podle zařízení snadno zjistíte díky nástroji Google Analytics:
- Kliknutím vyberte skupinu přehledů Publikum.
- Rozbalte podskupinu Mobilní a vyberte přehled s názvem Přehled.
- Nad pravým horním rohem tabulky najdete řádek s tlačítky ve formě ikon.
- Klikněte na druhou ikonu zleva ukazující graf.
Zobrazí se informace o počtu návštěv ze všech druhů zařízení.


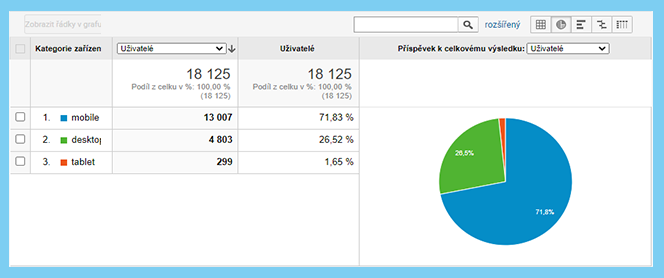
Tab. 1 zobrazuje poměr návštěv e-shopu z různých zařízení.
Statistika návštevnosti v nástroji Google Analytics
- Z tab. 1 lze snadno vyčíst, že počet uživatelů navštěvujích e-shop z mobilního zařízení je téměř trojnásobný oproti uživatelům navštěvující e-shop z počítače.
Analýza konkrétních e-shopů

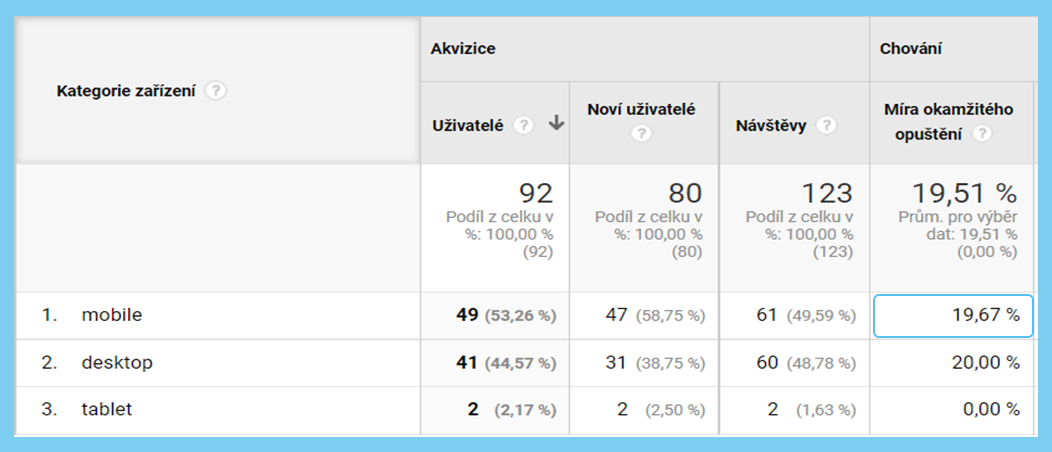
Tab. 2 zobrazuje chování návštěvníků na webu.
E-shop č. 1 - responzivní web
- Míra okamžitého opuštění je téměř stejná, dokonce mírně nižší v mobilní verzi, než v té desktopové
- Z tabletu e-shop navštívili pouze 2 % uživatelů
- Tento e-shop je responzivní - uživatelé nemají žádný problém se zobrazením v mobilním zařízení a neopouštějí ho více, než při prohlížení na počítači

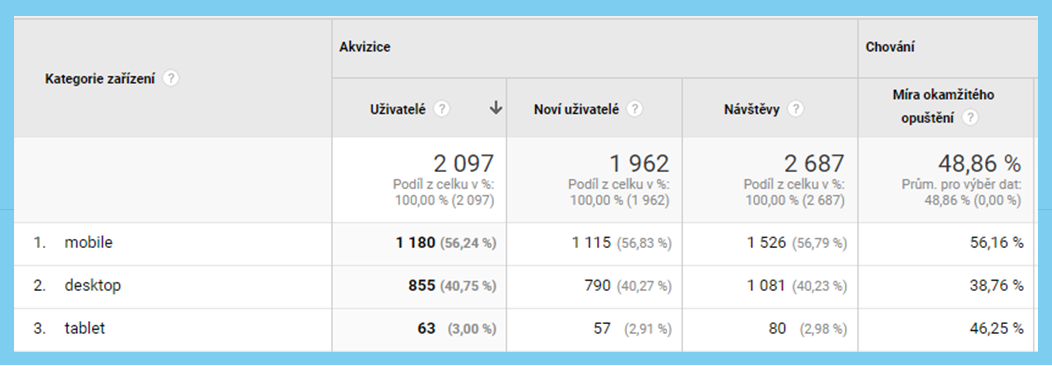
Tab. 3 zobrazuje chování návštěvníků na webu.
E-shop č. 2 - neresponzivní web
- Míra okamžitého opuštění je v mobilní verzi o téměř 18 % vyšší, než v té desktopové
- Z tabletu e-shop navštívili pouze 3 % uživatelů
- Tento e-shop je neresponzivní - uživatelé mají zjevně velký problém se zobrazením v mobilním zařízení a opouštějí ho více, než při prohlížení na počítači
Na těchto dvou příkladech je na první pohled patrné, že uživatelé navštěvující web z mobilního zařízení vítají jeho responzivní podobu.
V opačném případě (neresponzivní) ho opouštějí.
Výhody responzivního webu
- Investice do budoucnosti
Počet uživatelů mobilního internetu stále roste. Za posledních deset let se více než zdvojnásobil a dnes jej jen v ČR využívá přes 6,3 milionů uživatelů.
- Redukce duplicitního obsahu
Responzivita odstraňuje nutnost tvorby speciálního webu pro mobilní zařízení. Usnadňuje se tím indexování Googlebotem a sjednocují URL.
- Přístupnější obsah
Mobilní web si mohou uživatelé zobrazit takřka odkudkoliv. Pokud je tak webová stránka přizpůsobena smartphonům, má potenciál pro větší počet návštěv a konverzí.
- Obsah nezávislý na zařízení
Responzivní web je připravený na příchod jakéhokoli nového zařízení. Při rozšíření nového typu elektroniky není třeba stránky dále upravovat.
- Propojení s mobilními aplikacemi
Na web lze přímo umístit tlačítka, díky kterým dovedete návštěvníka k patřičné konverzi. Umožní například zavolat vám pomocí jednoho tlačítka nebo jedním kliknutím na mapu zapnout navigaci, která zákazníka dovede až k vám.
Zásady responzivního webu
- Čitelnost obsahu na všech zařízeních
Při tvorbě nového webu je ideální začít od nejmenšího rozlišení na mobilním zařízení a až následně řešit větší rozlišení běžného monitoru. V opačném případě by se vám totiž mohlo stát, že to, co jste si naplánovali pro desktopovou verzi, se vám do té minimalistické mobilní zkrátka nevejde.
- Přehledná navigace – typicky hamburgerové menu
Navigaci webu je možné schovat do jediného tlačítka. Díky tomu se vyhnete optimalizaci navigace pro různé rozlišení zobrazovacích zařízení.
- Přizpůsobení prvků nezávisle na zařízení a na operačním systému
Tvořte jednoduchou a přehlednou grafiku, kterou vždy otestujte na všech druzích zařízeních s různými operačními systémy. Jinak se grafika zobrazí například na zařízení s androidem (operační systém společnosti Google), a jinak na zařízení s iOS (operační systém společnosti Apple).
- Eliminace prvků s delším načítáním
Snažte se vyhnout všemu, co zbytečně zpomaluje načítání webu. Jak na to jsme sepsali v článku Rychlost načítání webu a její optimalizace.
Shrnutí
- Responzivní web by měl být snadno čitelný a intuitivní, aby bylo hned jasné, kam kliknout
- Všechny prvky by měly být optimalizovány pro mobilní verze
- Vyhledávače upřednostňují responzivní weby a zařazují je na vyšší pozice
Žijeme v době smartphonů všech možných velikostí, rozlišení a operačních systémů. Z tohoto důvodu je důležité, aby byl váš web přizpůsobený napokud možno všechna tato zařízení, protože nikdy nevíte, jaké zařízení (s jakým operačním systémem) návštěvník k zobrazení vaší stránky použije. Nenechte návštěvníka opustit váš web pouze pro to, že se mu nepodařilo kliknout na tlačítko nebo písmo bylo tak malé, že ho vůbec nedokázal přečíst.
Statistiky mluví jasně - mít responzivní web se opravdu vyplatí
- Díky responzivnímu webu stoupne konverzní poměr na mobilních zařízeních.
- Sníží se míra okamžitého opuštění webu.
- Zvýší se průměrná doba návštěvy.
- Návštěvníci se opět rádi vrátí, protože ví, že váš web je optimalizovaný pro jejich mobilní zařízení, a vše potřebné tak mohou vyřídit například už v tramvaji cestou z práce nebo při čekání u svého lékaře.
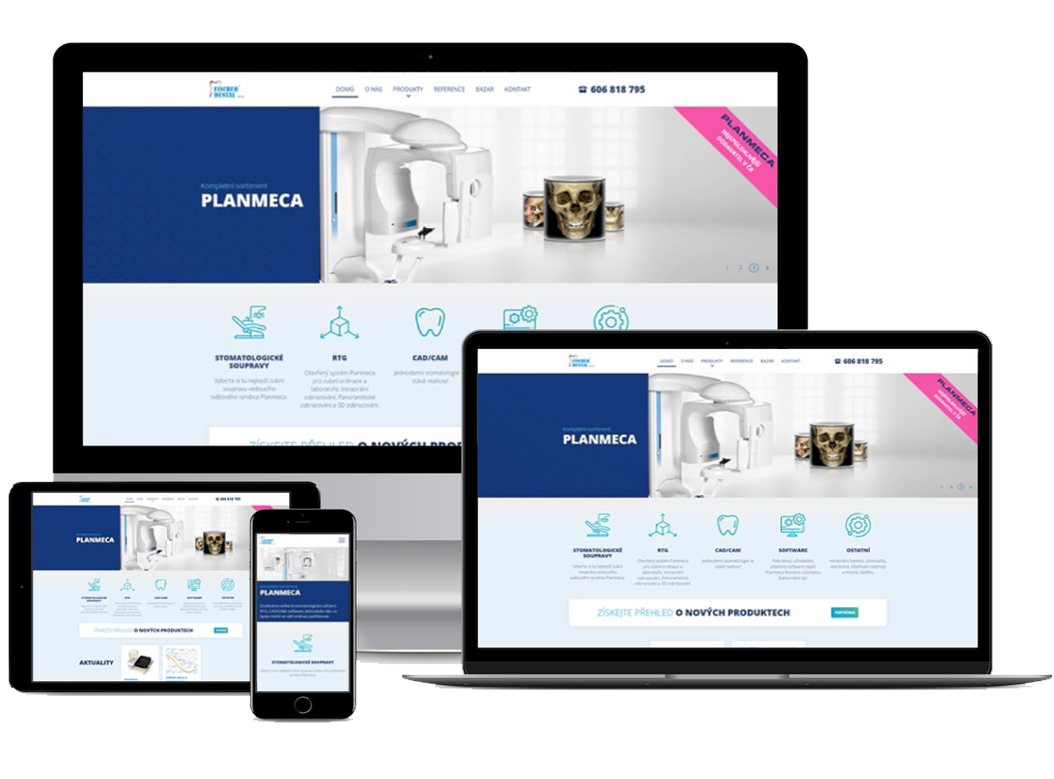
Podívejte se, jak responzivní weby od nás vypadají
Je váš web responzivní?
Potřebujete pomoc od někoho, kdo ví jak na to?
Kontaktujte nás, rádi se vám budeme věnovat.
Zdroje:
www.active24.cz
www.mytimi.cz
www.webnia.cz
www.rascasone.com


_original.png_684_2000_17861308343735ce73a5b25ada9705ad.png)






_original_original.jpg_684_2000_a9a21a94cde89e3f48d8a68677b9dd83.jpg )

_original_original.jpg_684_2000_4afc4841035d568ed2e80911d6abd8a3.jpg)
