Obrázky jsou podstatnou částí každého webu a proto není divu, že se na ně zaměřují i vyhledávače.
Čísla mluví za vše
Podíl vyhledávání je až 29 %
právě přes Google obrázky.
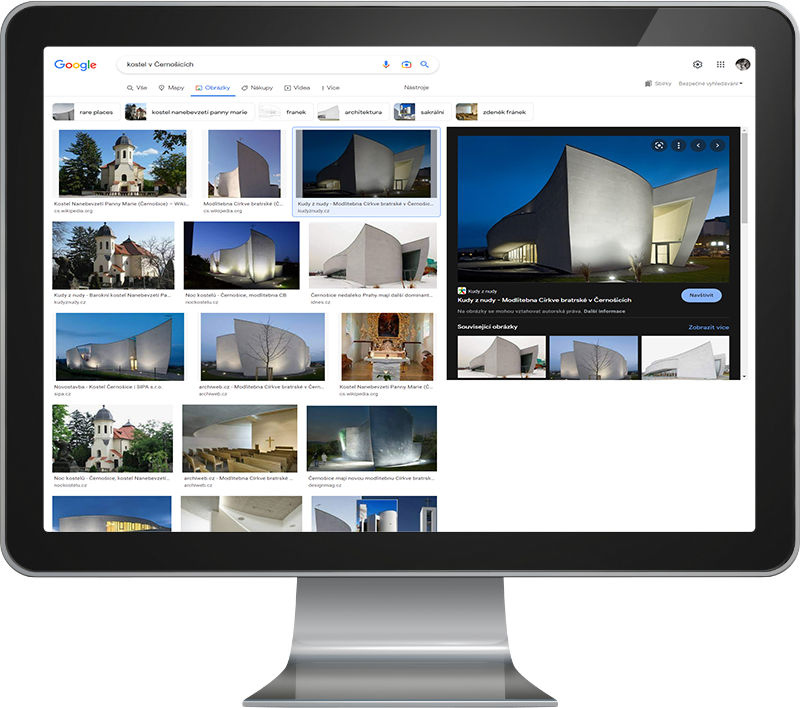
Určitě to znáte. Hledáte konkrétní obrázek pro svou prezentaci, zajímá vás jak vypadá kostel v Černošicích, potřebujete inspiraci pro vánoční výzdobu.
Napíšete tedy do vyhledávače jednoduchá klíčová slova a prohlížíte si obrázky, přes které se následně prokliknete na webovou stránku.
A přesně to samé udělají i ostatní uživatelé – mohou se tak tedy dostat i na váš web.

Jaká pravidla dodržovat a čemu se naopak vyhnout?
Pracujte s obrázky dle několika jednoduchých pravidel a úspěch se brzy dostaví.
Podívejme se podrobněji na psaní ALT
Na několika různých příkladech je patrné, že ALT u každého obrázku popisuje podrobně (avšak stručně), přesně to, co je na obrázku znázorněno.

Nesprávně: batoh
Správně: krémový kožený batoh visící na zábradlí mostu nad řekou

Nesprávně: tenisky
Správně: žluté tenisky Converse pověšené na růžových dveřích

Nesprávně: západ slunce
Správně: silueta ženy na pláži u moře při západu slunce
Shrnutí:
Až 90 % informací, které náš mozek vnímá, jsou vizuální. Proto je důležité se nad vizuální stránkou každého webu zamyslet a přizpůsobit obrázky uživatelům.
Práce s obrázky není žádná věda, pokud víte jak na to.
Nezapomínejte na dodržování základních pravidel:
- Popište detailně, ale stručně co se na obrázku nachází – ALT - využívejte klíčová slova
- Vyplňte titulek
- Vyhněte se duplicitním obrázkům
- Optimalizujte velikost obrázů
- Umísťujte obrázky na správné místo v textu
- Používejte pokud možno vlastní fotografie
Správná práce s obrázky vám může pomoci k úspěchu.
Nevíte, zda pracujete obrázky správně nebo jste něčemu nerozuměli?
Nevadí, my se s vámi rádi spojíme a společně se můžeme domluvit
na kontrole a optimalizaci obrázků na vašem webu..
Těšíme se na vás.
Zdroje:
www.evisions.cz
www.feo.cz
www.aitom.cz
www.wpmax.cz
www.mioweb.cz