Napadlo vás někdy, jak surfují po internetu například nevidomí?
Řada uživatelů nedokáže kvůli svému postižení vnímat obrázky a jiná multimédia, nemohou tedy využívat webové stránky běžným způsobem.
Díky nejrůznějším nástrojům však mohou vykonávat to, co všichni ostatní.
Na pomoc mohou využít jednoduché funkce zpřístupnění zabudovaných v operačním systému nebo prohlížeči nebo komplexní asistivní technologie, jako jsou odečítače obrazovky nebo alternativní kontrolery.
Mnoho webů však skýtá překážky, které ani nejlepší technologie, či software nepřekonají.
Správným navržením a upravením webových stránek lze tyto překážky odstranit a umožnit tak stejný přístup i funkčnost všem uživatelům bez rozdílu.

Klávesnice pro nevidomé
Zdroj: zive.cz

Internet vládne světu
Z tohoto důvodu vznikla celosvětově uznávaná pravidla pro tvorbu přístupného webu, která zajišťují jeho bezbariérovost a bezproblémovost. To znamená, že informace uvedené na webu jsou dostupné nezávisle na zobrazovacím zařízení, jeho nastavení, nebo i fyzickém stavu návštěvníka.
Přístupnost pomáhá opravdu všem
- Přístupný web se lépe používá komukoliv.
- Na přístupném webu se zorientují rychleji nejen nevidomí uživatelé, ale i ti, kteří žádné zdravotní postižení nemají.
- Odstranění bariér přináší uživatelům přístup k informacím, samostatnost a v neposlední řádě lepší uživatelský prožitek
V ČR existují Česká pravidla přístupnosti legislativně zakotvená v novele Zákona č. 365/2000 Sb. o informačních systémech veřejné správy, provedenou zákonem č. 81/2006 Sb. Ze zákona je povinná pro státní instituce a právnické osoby zřízené zákonem, vysoké školy, školy a další školská zařízení. O přístupnosti pro školská zařízení se více dozvíte v našem článku Přístupnost webových stránek pro školská zařízení.
Kompletní přehled pravidel přístupnosti naleznete na www.pravidla-pristupnosti.cz.
Základní pravidla pro snadno čitelný web
1. Zajistěte dostupnost a čitelnost obsahu
Každý netextový prvek musí mít svou textovou alternativu.
Je nutné vyplnit buď alternativní text nebo titulek, který vystihuje podstatu daného prvku.
Alternativní text obrázků
- Správně: “Kožená kabelka - kabelky.cz”
- Nesprávně: “taska.jpg”
Více o vkládání obrázků jsme sepsali v článku Jak vkládat obrázky na web.
Titulek odkazů
- Správně: “Jak na vkládání titulků odkazů - Přístupný web”
- Nesprávně: “odkaz”
Nezapomínejte na ty s poruchou barvocitu nebo s většími dioptriemi.
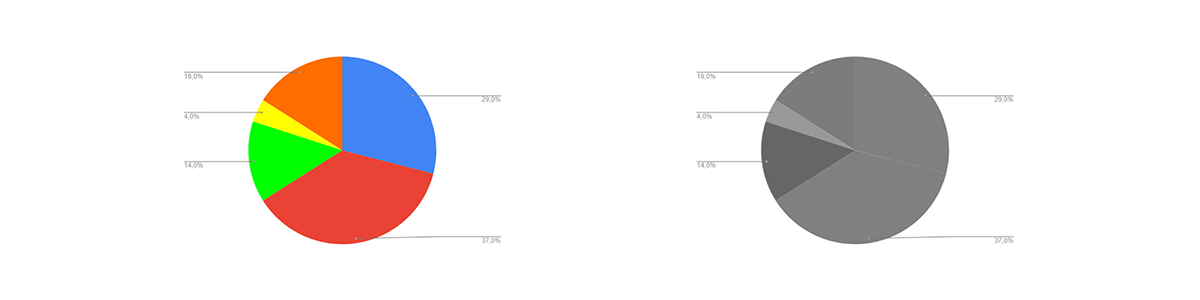
Volte dostatečně kontrastní barvy
- Barvy popředí a pozadí textu (nebo textu v obrázku) musí být vůči sobě dostatečně kontrastní, aby barvy vzájemně nesplývaly.
- Příkladem mohou být barevné grafy, které v původní podobě sice vypadají přehledně, ale v černobílé verzi budou matoucí. Na obrázku níže je vidět, že kontrast modré a červené je prakticky neznatelný. Při vytváření podobných grafů (ale i kterékoliv jiné grafiky) se proto ujistěte, aby byly srozumitelné i v černobílé variantě. K tomu vám pomohou nástroje jako je například Toptal Color Blind Filter, který vám ukáže, jak barvy vnímají lidé s poruchou barvocitu.
Volte správný font textu
- Velikost písma musí být možné zvětšit alespoň na 200 % a zmenšit alespoň na 50 % původní hodnoty pomocí standardních funkcí prohlížeče. Při takové změně velikosti nesmí docházet ke ztrátě obsahu nebo funkcionality.
- Nepoužívejte příliš efektní prvky, které mohou vyvolat záchvaty - např. blikající efekty nebo příliš rychle se střídající obrázky.

Víte jak je na tom váš web?
Například pomocí nástroje Panel WAVE který si můžete nainstalovat do svého webového prohlížeče lze analyzovat aktuální stránku a zjistit, kde je na stránce problém s přístupností.
Můžete tak třeba snadno odhalit, kde jste zapomněli uvést alternativní text nebo titulek.
S nápravou vám vždy rádi pomůžeme.

2. Je důležité aby práci s webovou stránkou řídil sám uživatel
Každý uživatel má právo používat výstupní a vstupní (ovládací) zařízení podle vlastní volby. Například nevidomí nepoužívají myš, protože by pro ně bylo velmi obtížné zjistit polohu kurzoru. Pro přístupnost webu je tak naprosto klíčové, aby bylo možné ovládání z klávesnice, ale i pomocí dotykového displeje, speciální klávesnice nebo jiných vstupních zařízení.
Způsobů, jak např. lidé s tělesným postižením ovládají počítače a další techniku, je celá řada: od ovládání pomocí tyčinky v ústech až po ovládání dechem či pohyby očí. Kód ani obsah webové stránky proto nesmí předpokládat (nebo dokonce vyžadovat), že uživatel například má barevný monitor (nebo že vůbec používá monitor), že má aktivní zvukový výstup, že má možnost tisku atd.
Načtení nové webové stránky či přesměrování musí být možné jen po aktivaci odkazu nebo po odeslání formuláře. Nesmí se tak stát, že dojde k samostatnému přesměrování, o kterém uživatel neví.
3. Pište srozumitelně a čitelně
Text by měl být jednoznačný psaný každodenním jazykem, bez zbytečných složitostí. Důležité je členění dlouhých textů do odstavců, které se čtenáři lépe čtou a zaručují lepší orientaci v celém textu.
Nadpisy a podnadpisy je důležité používat postupně s logickou hierarchií.
Většina čtecích zařízení pro nevidomé vychází z nadpisů a podnadpisů a vytváří z nich obsah textu, což jim následně významně usnadňuje orientaci na webové stránce.
Jak správně pracovat s nadpisy jsme popsali ve článku Hierarchie nadpisů.
4. Ovládání webu musí být jasné a pochopitelné
Každá webová stránka musí mít výstižný název odpovídající jejímu obsahu.
Navigace musí být srozumitelná a konzistentní - to znamená, že nesmí chybět na žádné stránce, aby nevidomý věděl, kde se nachází.
Každý formulářový prvek musí mít popisek vystihující požadovaný obsah.

Shrnutí
Pamatujte, že přístupný a čitelný web usnadní život nemalému počtu uživatelů.
Odstraňte bariéry a zpřístupněte obsahu webu i uživatelům, kteří pro jeho použití potřebují i jiné vybavení či speciální software.
Při tvorbě webu proto nezapomeňte dodržovat základní pravidla:
- Vkládejte správně obrázky
- Vyplňujte popisky
- Dodržujte hierarchii nadpisů
- Použijte správný kontrast
- Pište lidsky, čitelně a srozumitelně
- Zapomeňte na grafické složitosti a blikající obrázky
Těchto pár kroků může znamenat například více zákazníků pro váš e-shop.
S přístupným webem si lépe poradí například i senioři nebo dyslektici. Mít uživatelsky přívětivý web se vyplatí ve všech ohledech.
Podívejte se, jak takový přístupný web může vypadat
Jde vám z toho všeho hlava kolem?
Potřebujete pomoc od někoho, kdo má předpisy v malíčku?
My vám rádi pomůžeme!
Obraťte se na nás, a my už se o vše postaráme.
Zdroje:
- www.pristupnost.cz
- www.master.cz
- www.poslepu.cz


_original.png_684_2000_17861308343735ce73a5b25ada9705ad.png)



