User Interface,
uživatelské rozhraní
Zatímco UX design se snaží, aby bylo uživatelské prostředí snadno pochopitelné a dobře ovladatelné, UI design řeší jak web nebo aplikace vypadá. Jednoduše řečeno UI řeší to, co vidíme okem, zatímco UX funguje na pozadí. Souboj mezi UX a UI nemá vítěze. Obojí je stejně důležité. I sebelíbivější vzhled musí být zároveň funkční.
UI design
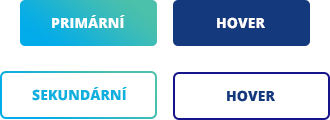
- Vizuálně doplňuje UX design - dává všem navrženým prvkům grafickou podobu
- Stejně jako UX, je UI zaměřen na uživatele a jejich zážitek z webu
Dobře provedené UI je na první pohled srozumitelné a čitelné.
Pokud musí uživatel přemýšlet o tom, co daný prvek dělá,není to správně.
Správně navržený web je zcela intuitivní a uživatelé se na něm dobře orientují.

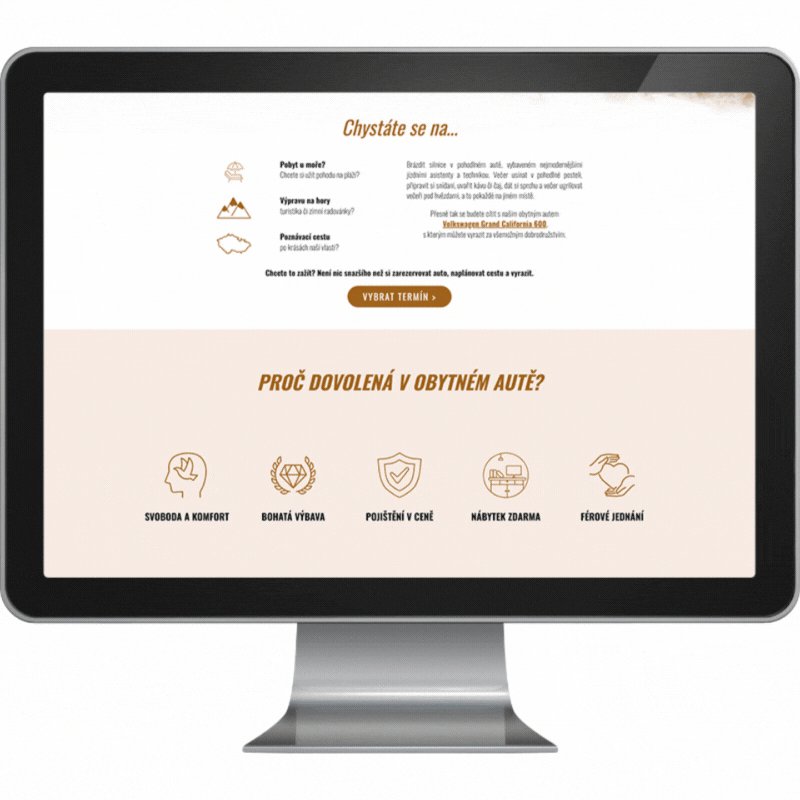
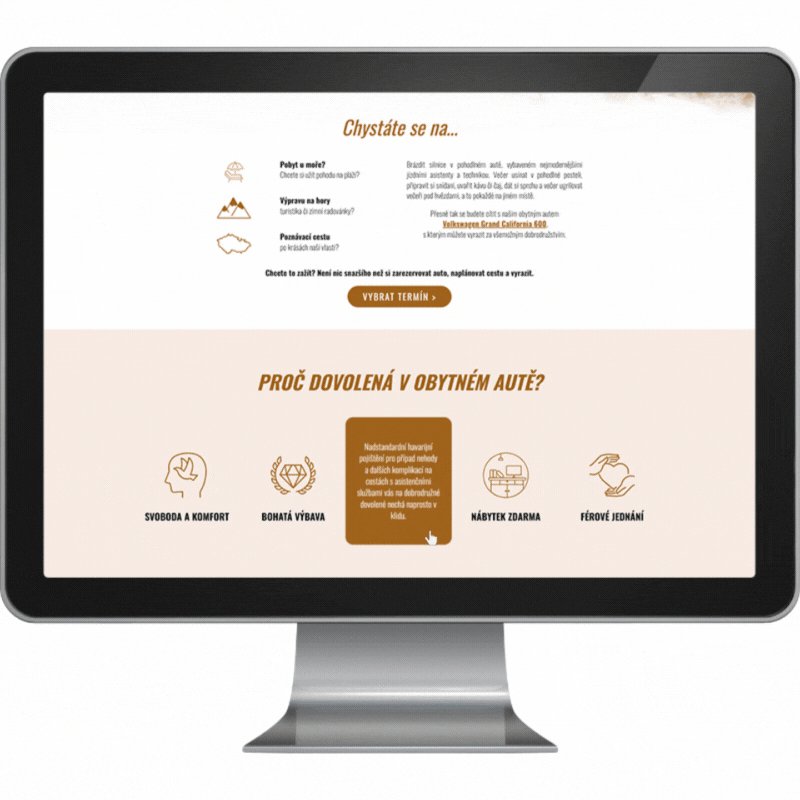
Jak vypadá UI design v praxi?
Co dělá UI designer?
UI designer navazuje na práci UX designera. Dá jednotlivým prvkům konkrétní podobu a celý návrh přivede k životu. Každý webový prvek potřebuje vyladit, aby zaujal svým vzhledem, byl funkční a předvídatelný. Na prvním místě je uživatel a jeho uživatelská zkušenost na webu. Co všechno tedy UI designer má na starost?
Shrnutí
Může se zdát, že je UI design méně podstatný, ale opak je pravdou. Vzhled vašeho webu je to co zákazníka upoutá a rozhoduje jaké v něm vyvolá pocity. Základním úkolem UI designera je dovést uživatele k cíli co nejjednodušším srozumitelným způsobem. Laicky řečeno musí být poznat co má uživatel na vašem webu dělat, kam má kliknout a co se po jeho kliknutí stalo.
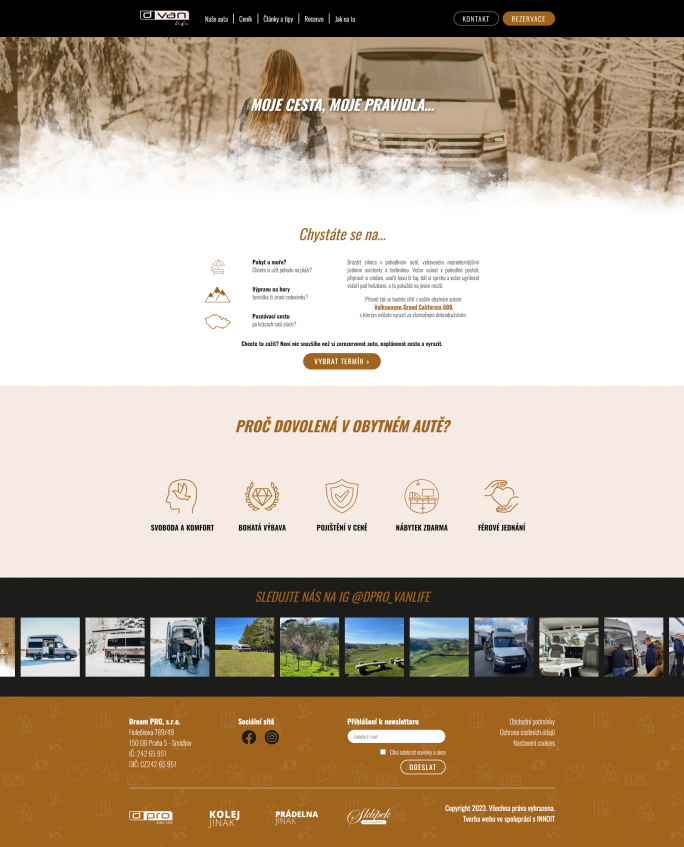
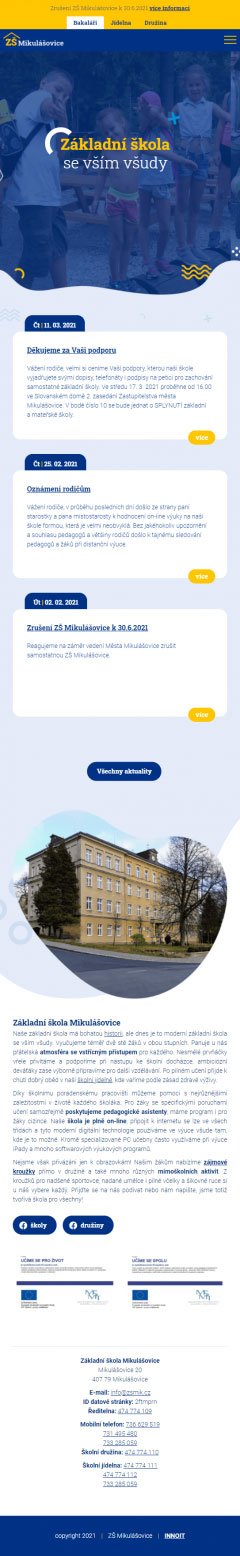
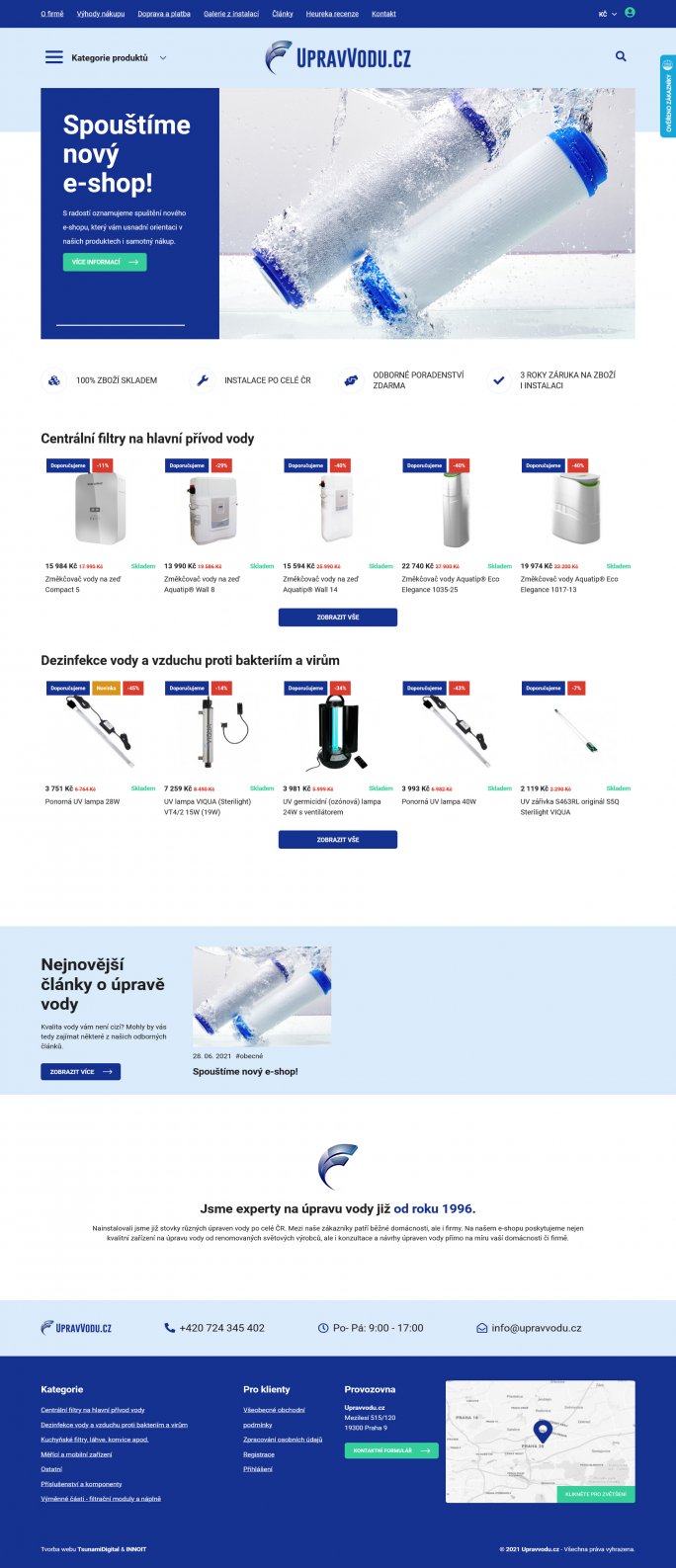
Podívejte se, jak weby od nás vypadají
Na podobě každého prvku na vašem webu záleží!
Rádi vám vytvoříme vyladěný web na míru.
Tvoříme weby, které prodávají.
Zdroje:
www.designui.cz
www.cojeuxui.cz
www.mytimi.cz
www.welcometothejungle.com











_original.png_684_2000_3707dc7aaa83658bb07d5459f9969c54.png)
_original.jpg_240_2000_cb6d84c71cd1b6841bf93f19d0c0006f.jpg)
_original.png_684_2000_b6a2efa6d40ad98f1ad6131b6555a026.png)
_original.png_240_2000_658bd5dfa1d9877e904c0432917f6131.png )

_original.png_240_2000_3adbfac60057226bac5852cd2f354251.png)
_original.png_684_2000_17861308343735ce73a5b25ada9705ad.png)





_original_original.jpg_684_2000_a9a21a94cde89e3f48d8a68677b9dd83.jpg )

_original_original.jpg_684_2000_4afc4841035d568ed2e80911d6abd8a3.jpg)
