Pravidla zůstávají, ale trendy se každoročně mění. Pamatujete na první weby?
Doba se mění a trendy s ní
Jděte s dobou s webovým designem
Inspirujte se novými trendy, ale nezapomínejte na budování vašeho brandu.
Není všechno zlato, co se třpytí a není třeba následovat každý trend.
Nechte se inspirovat naším výčtem aktuálních trendů, které frčí v online světě webdesignu. Který z nich se vám líbí, používáte ho a který je naopak za vás velké NE?

Proč se zabývat webdesignem?
Obecně je webdesign multioborová disciplína, ve které se spojují myšlenky z designu, ale i psychologe, marketingu, animace, komunikace, atd. Jedná se o obor zabývající se návrhem webového rozhraní a primárně vzhledem vašeho webu. Bez dobrého webdesignu se při tvorbě webu rozhodně neobejdete.
Zákazníci dají na první dojem a ten prodává.
Stejně to funguje i u webových stránek, protože první dojem můžete udělat jen jednou.
Webdesign by měl nejen splňovat pravidla vizuální komunikace, ale být i funkční, aby podpořil váš brand a zároveň pomohl na cestě za vyššími prodeji. Dobrý webový designer by však měl brát v potaz i technické možnosti kodérů, kteří na základě webdesignu kódují výslednou tvář webu prostřednictvím HTML, CSS nebo Javascriptu. Důležitou disciplínou je také UI/UX design. Ten má uživateli přinést ten nejlepší zážitek a nejsnadnější ovládání webu. Dobrý design je pro návštěvníka webu přehledný, navede ho přímo ke koupi a nebo k důležitým informacím.
Všechno má svá pravidla. I webdesign.
Webdesign se řídí nejen trendy, ale i pravidly. Jakými?
Váš web by měl být přístupný pro všechny bez rozdílu. Tedy i pro barvoslepé a nevidomé například díky dodržení správných kontrastů požitých barev.
V dnešní době je již naprostou samozřejmostí, aby se váš web zobrazoval správně na všech zařízeních - počítačích, mobilech i tabletech.
-
Struktura webu
S určením struktury webu vám pomohou wireframy. Nezapoměňte také na to, aby na vašem webu podstránky ladily s hlavní stránkou.
Ještě než se pustíte do navrhování webdesignu...
V komunikaci s klientem nebo grafikem velice pomůže před samotným webdesignem vytvořit takzvané Wireframy.
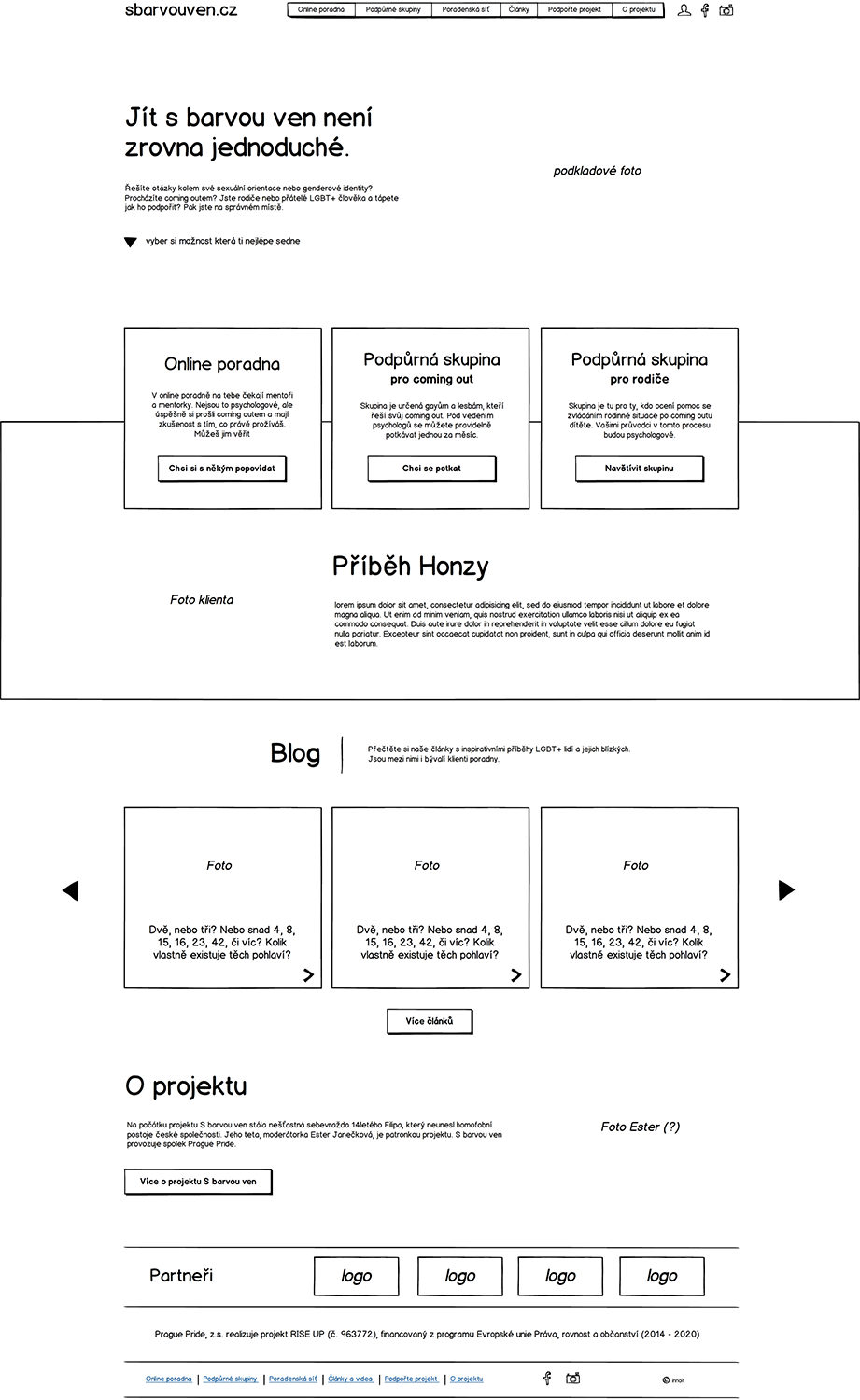
Wireframy jsou drátový model nebo také schéma rozložení webových stránek. Naznačují rozmístění jednotlivých prvků na dvšech stránkách webu.
Wireframy jsou krokem často opomíjeným, který vám ale může zachránit hodiny a hodiny úprav výsledného designu. Předem se tak mezi grafikem a klientem ujistíte, kde se jaké prvky budou na stránce nacházet a webdesign poté již jen našroubujete na schválené rozložení.


obr 1.: Příklad wireframu pro web www.sbarvouven.cz
Pravidla webdesignu již znáte, nezapomeňte ale na to, že váš web by měl otevřít kdokoliv a kdekoliv. Myslete na všechny, abyste zbytečně nepřišli o některou skupinu potenciálních zákazníků jen proto, že nemohou procházet váš web. Pravidel je opravdu mnoho, budeme se však dále věnovat trendům, nikoliv technickým záležitostem tvorby webu.
Trendy webové grafiky
Co je letos trendy? Jak na vyladěnou grafiku? Nezapomínejte však, že není nutné každoročně měnit web dle aktuálních trendů, lidé obecně nemají rádi změny, zkuste se tedy zaměřit na funkčnost vašeho webu a trendy berte pouze jako zdroj inspirace do budoucna.
Inspirujte se trendy weby roku 2022
Shrnutí
Berte trendy s rezervou. iIkdyž několik z nich můžete zapracovat ještě dnes, udržujte si jasnou vizi a zbytečně nepropadejte mainstreamovým vlivům s každoročně jiným webem.
Jaké trendy letos můžete na webech potkávat?
- Mobile first přístup
- Velká a silná typografie
- Kino videa
- Animace a hry
- Výrazná asymetrie
- Jasná a výrazná CTA
- Minimalismus
- Show don't tell
- Důraz na příběh
- Překrývající se prvky
Hlavní myšlenka však zůstává... Nebojte se experimentovat, popusťte uzdu své fantazii a při vytváření nových designů se neomezte pouze na již známá rozložení.
Teorii už znáte, ale jak to přenést do praxe?
Pojďme společně postavit nový web.
Obraťte se na nás. My se vám rádi budeme věnovat.
Těšíme se na vás.
Zdroje:
www.rascasone.com
www.hotjar.com
www.mediar.cz
www.creativebloq.com
www.lerstudio.cz
www.webflow.com
www.focus-age.cz
www.raidboxes.io
www.weshootbottles.com
www.mouvo.cz