Funkční grafika webu dokáže zvýšit nejen návštěvnost vašeho webu, ale zejména konverze. Jak je to možné? Pokud zvolíte tu správnou grafiku a správné barvy pro web, bude web pro uživatele mnohem jednodušší na procházení.
Webová grafika je klíčová
Jak zajistit uživatelům bezproblémové procházení webu?
"A proč je to vůbec důležité? Není jedno, jaké barvy pro svůj web zvolím? Vždyť já to dokážu přečíst..."
Tak na takové otázky zapomeňte. My vám vysvětlíme proč.

Proč je důležité volit správný kontrast grafických prvků?
Poruchy vidění
Věděli jste, že dle Wikipedia je až 9 % mužů barvoslepých? U žen je toto procento podstatně nižší, zhruba 0,4 %. V průměru tedy každý desátý muž trpí poruchou vnímání barev. To už je značná část populace, pro kterou je třeba zvolit správný kontrast grafiky.
Špatné světelné podmínky
Dalším důležitým důvodem pro zvolení správného kontrastu webové grafiky je situace, kdy jsou ztížené podmínky pro čtení z mobilního zařízení. Za zhoršených světelných podmínek se váš web s nevyhovující grafikou může pro uživatele stát téměr nečitelný.
Lze měřit kontrast grafiky?
Kontrast grafiky lze měřit pomocí kontrastního poměru. Jedná se o bezrozměrnou veličinu, která vám jasně poví, zda váš web splňuje podmínky pro přístupnost.
Kontrastní poměr (KP)
Kontrastní poměr určuje rozdíl dvou sousedních barev na webu z hlediska intenzity vyzařovaného světla. Interval tohoto poměru je od 1 do 21 a to včetně obou hranic intervalu.
Čím větší číslo, tím větší kontrast mezi dvěma barvami. Kontrastní poměr můžete vypočítat pomocí různých online kalkulaček, kam stačí pouze nahrát kódy barev a poměr vám bude automaticky vypočítán.
Norma WCAG
Norma WCAG určuje, zda jsou kontrastní poměry barev na webu správně použity. Zároveň tato norma stanovuje úrovně přístupnosti webové grafiky.
Podle této normy mají texty psané velkým písmem či texty prezentované ve formě obrázku:
- Ideální kontrast - úroveň AAA, pokud KP > 7
- Zvýšený kontrast - úroveň AA, pokud KP > 4,5
- Minimální kontrast, pokud KP > 3
Texty v obrázku, které nejsou součástí aktivního prvku webu, nebo dekorativní texty a texty, které jsou součástí loga, nemusí splňovat požadavky na minimální kontrast.

obr 1.: Příklad kontrastních poměrů odstínu černé a bílé
Jaké možnosti měření KP použít?

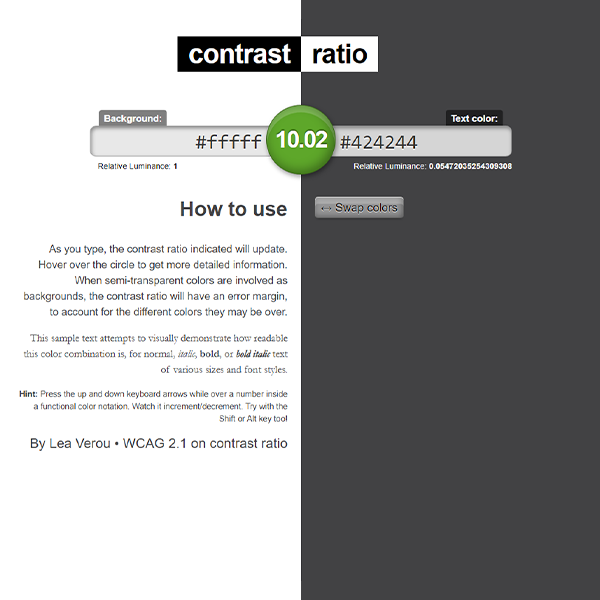
obr 2.: Online nástroj Contrast ratio s užitím brand INNOIT barev
Contrast ratio
Pokud tvoříte webovou grafiku, nebo si chcete u grafických prvků ověřit, zda jste použili správné kontrastní barvy a splňujete tak podmínky pro přístupnost, je možné použít například nástroj Contrast ratio. Jedná se o online nástroj, který je přístupný všem uživatelům zdarma.
Barvy můžete do nástroje zadat několika způsoby:
- HTML kód barvy: např. "#424244"
- Název barvy: např. "blue", avšak tento způsob nedoporučujeme
- HSLA kód (H, S%, L%, a), např. "hsla(200,0%,0%,.7)"
- RGB (R%, G%, B%), např. "(rgb(100%,0%,0%)"
Stránka automaticky mění barvy dle vámi zadaných barev a zároveň v prostředním kolečku určí kontrastní poměr a barevně odliší, zda vaše zadané barvy splňují podmínky pro správný kontrast.
Webovou přístupnost můžete ovlivnit i tím, jak vkládáte obsahu na web
- vkládejte obrázky se správnými titulky a ve správné velikosti
- využívejte primárně nadpisů a nestylujte dodatečně text
- pište srozumitelně a v odstavcích
- a další...
Podívejte se na všechny tipy jak zajistit přístupnost webu v našem článku na blogu.

Chrome DevTools - nástroj pro vývojáře
Jste více technicky zdatní a chcete zpětně zjistit KP u vašeho stávajícího webu? Stačí si otevřít DevTools a prozkoumat ručně veškeré webové prvky.
- klikněte na text, jehož kontrast chcete prozkoumat pravým tlačítkem myši
- vyberte možnost "Prozkoumat", otevře se vám pole Dev Tool
- klikněte na ikonu vlevo nahoře v okně Dev Tool
- myší najeďte na text, který chcete prozkoumat
- v zobrazeném okně zkontrolujte sekci "contrast"
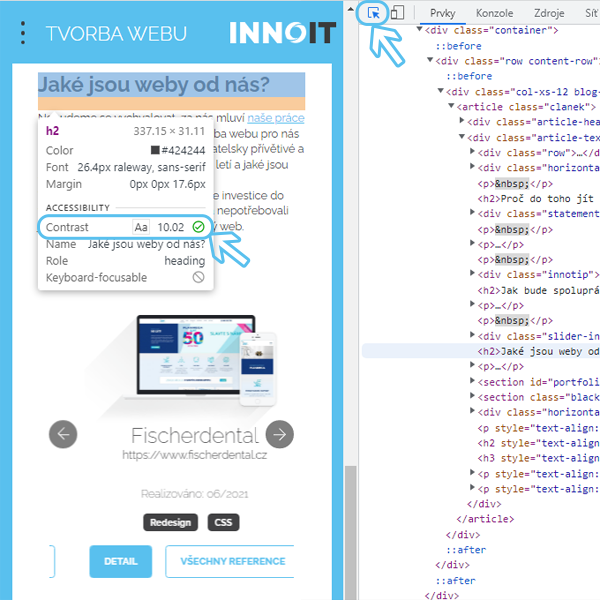
Dev tool automaticky zobrazuje a vyhodnocuje kontrasty textů na webovém pozadí. Číslo určuje kontrastní poměr a zároveň ikona křížku nebo fajfky automaticky vyhodnocuje správnost kontrastu.
Tento způsob je pouze jednou z několika možností. Vy si samozřejmě můžete najít pro vás schůdnější cestu, jak se orientovat v nástroji pro vývojáře.

obr 3.: Ukázka zobrazení kontrastního poměru pomocí Dev Tool
Shrnutí
Webová grafika prodává. Nejde pouze jen o tvář vašeho webu, jde především o funkční design, který vám může pomoci s prodejem, zvýšit konverze a také zaručit návštěvníkům snadný průchod webem.
Váš grafik by měl volit webové barvy na základě pravidel pro kontrast webové grafiky, nebojte se však tento krok zkontrolovat, abyste zpřístupnili váš web opravdu všem. A to nejen zlomku uživatelů s poruchou barvocitu, ale především pro všem, kteří se na váš web budou dívat ve ztížených světelných podmínkách.
Nezapomínejte však i na estetickou stránku věci. Ne každé správně kontrastní barvy jsou oku lahodící a hodí se k sobě. Při výběru barev tedy volte správný kontrast, ale zároveň nezapomínejte na estetické hledisko.
Věříme ale, že se vám to bez problému povede. A pokud byste o volbě webových barev chtěli vědět více, přečtěte si náš článek Jak zvolit správně barvy pro web.
Ještě nemáte svůj web?
Nebo přemýšlíte nad redesignem stávajícího?
Obraťte se na nás a společně se můžeme domluvit.
Rádi se vám budeme věnovat.
Zdroje:
www.portadesign.cz
www.w3.org
www.pristupne-stranky.cz
www.prirucky.ipk.nkp.cz
www.color.review.cz
www.accessibility.org.au
www.december.com