Co je wireframe?
Doslovně přeloženo je to drátěný model, avšak lépe řečeno, jedná se o skicu webu, která by měla být vyhotovena na začátku celé tvorby webu nebo e-shopu. Naznačuje totiž základní strukturu, umístění prvků a především celkovou funkci navigačního systému napříč celým webem.
S wireframem je to jako s osnovou u každé dobré slohové práce.
Je to základní kámen, na kterém se dá stavět. Návrh wireframe obvykle vytváří UX designer. Nejedná se o konkrétní podobu jednotlivých prvků, ale jen o jednoduché čtverce a obdélníky s popisem, o který prvek se jedná. Při ladění celé struktury webu lze pak jednoduše přesouvat jednotlivé struktury.
Poté, co je návrh hotový, přichází na řadu UI designer a jednotlivé prvky začnou ožívat. Až teď je ten správný čas na řešení podoby tlačítek, bannerů, nadpisů, patičky..

Proč je wireframe tak důležitý a jaké má výhody?
Představte si, že máte nápad, myšlenku, jasnou představu o tom, jak váš nový web bude vypadat. Najdete si designéra a zadáte mu práci. Vaše představy však mohou narazit hned na začátku na funkční problémy. Ty však právě díky wireframům můžete odladit ještě předtím, než začnete přemýšlet o grafice.
Ve wireframu lze jednoduše určit, co je na každé stránce důležité a jak nasměrovat návštěvníka stránky dál. Můžete vyzkoušet různá řešení, které tento cíl co nejefektivněji splní. Díky absenci grafiky lépe uvidíte, zda rozložení dává uživateli smysl. Společně tak jednoduše vyladíte celou strukturu webu nebo e-shopu a vyhnete se pozdějšímu zklamání a náročným úpravám již hotového webu.
Jaké wireframe vypadá?
-
Skica od ruky
Nejjednodušší možná pomůcka při tvorbě wireframu je papír a tužka.
Jednoduchá a rychlá skica mnohdy postačí a zabere minum času.
-
Digitální obrázek
Sofistikovanější podobu bude mít wireframe digitální.
Pro jeho tvorbu lze využít prakticky každý grafický program – od primitivního Malování, přes Photoshop, Illustrator, Sketch, Adobe XD, Figma a mnoho dalších.
Tento návrh je detailnější než papírová skica. Lze v něm používat zástupný text „Lorem ipsum“ pro lepší představu o podobě odstavců.
Ani v digitálním wireframu ale nenaleznete konkrétní grafické prvky. Výhodou digitální verze je její snadné sdílení mezi jednotlivými členy týmu, ale i klientem.

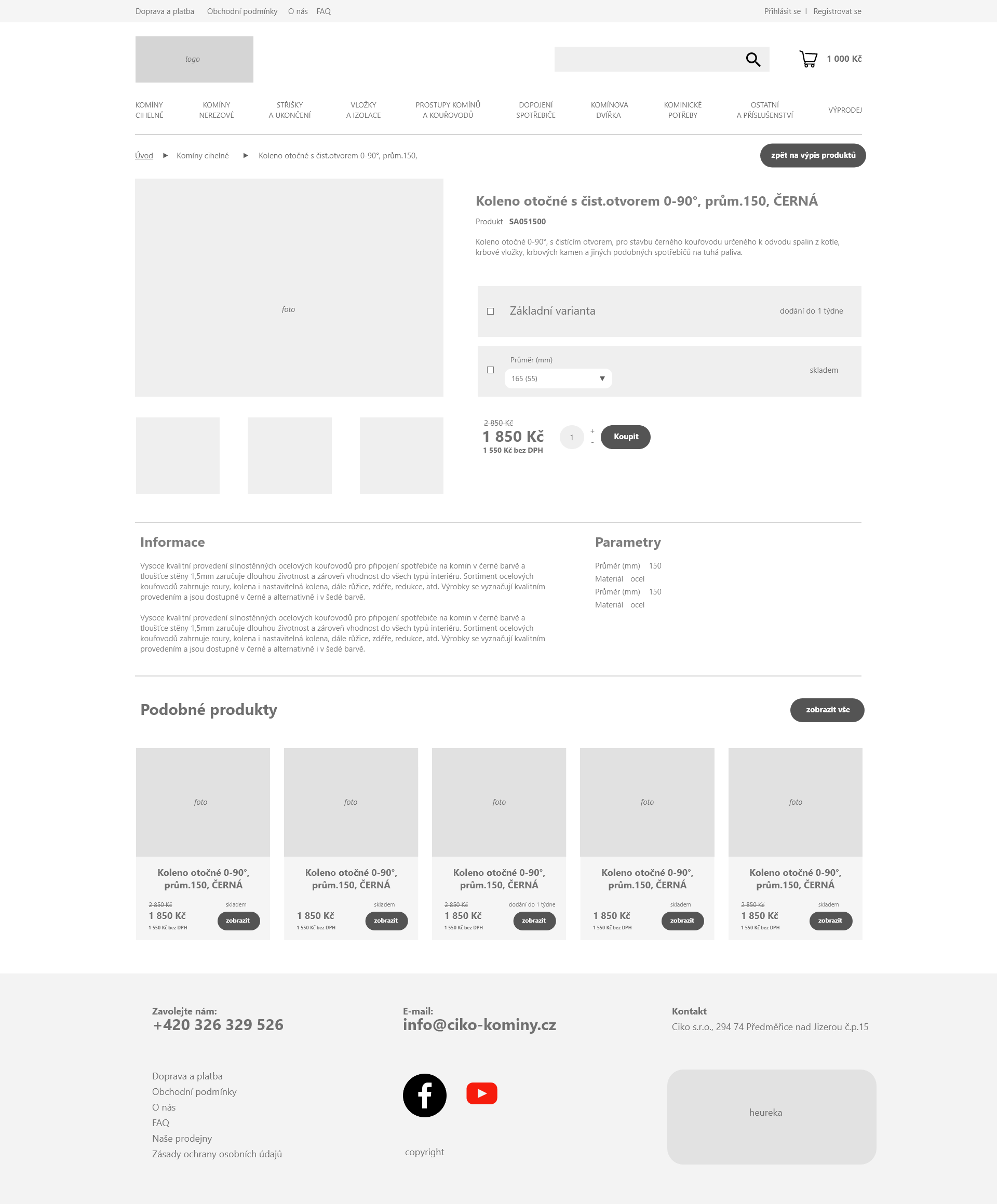
obr 1.: Příklad wireframu detailu produktu pro e-shop www.dobrekominy.cz
Co dál po odsouhlasení wireframů?
Obvykle následuje grafický návrh, po jehož odsouhlasení začnou kodéři a PHP developeři vyvíjet takzvanou beta verzi webu. Po jejím otestování je beta verze odeslána klientovi pro finální otestování funkčnosti celého návrhu. Po doladění posledních detailů s klientem je možné celý web spustit.
Nezapomínejte na další důležité kroky
Wireframy se vytváří nejen pro hlavní stránku webu nebo e-shopu, ale i pro každou důležitou podstránku.
Například při tvorbě e-shopu jsou důležité podstránky:
- detail kategorie
- detail produktu
- jakákoliv další, která má speciální rozložení oproti ostatním
V dnešní době také není možné opomenout, že každý nový web by měl být responzivní.
To znamená, že by měl být optimalizovaný pro různé druhy zařízení, tj. počítače, mobily i tablety.
Jinak se bude web zobrazovat na monitoru počítače a jinak v mobilním zařízení.
Na to je potřeba myslet už v začátku tvorby, a to právě u vytváření wireframe.
Z tohoto důvodu je obvyklé vytvářet minimálně dvě podoby návrhu - desktop a mobilní verzi.

Shrnutí
Tvorba wireframu by měla být samozřejmostí při vzniku i redesignu každého webu. Proč?
- Šetří čas všem zůčastněným stranám
- Pomáhá předcházet nedorozumění
- Vytváří prostor pro kreativní řešení
- Upřesňuje funkčnost jednotlivých prvků
- Odhalí nedostatky již v počátku návrhu
- Změny jsou snadné a rychlé
Sečteno podtrženo, šetří především náklady na celý projekt, a to finanční, ale i časové.
Pokud si nechcete lámat hlavu nad rozložením webu
nebo si na tento proces jednoduše netroufáte, nezoufejte.
Návrhy wireframe a posléze celá tworba webu
je naším denním chlebem.
Provedeme vás celým procesem od počátečního návrhu,
až po spuštění hotového webu.
Zdroje:
www.rascasone.com
www.webfusion.cz
www.lqd.cz
www.simonjun.cz
www.inspire.cz
www.designdokapsy.cz